How to Upload Photos to Storage Firebase
Some apps let users to upload images and files, read them, delete them and even download them whenever users desire. Such functionality can exist useful for social media platforms, blogging platforms or storage services. Firebase Cloud Storage offers a solution to store user-generated content hands.
Hello beau devs, in this commodity, nosotros'll be discussing Firebase Cloud Storage and how we can implement it to upload, remember and store user files securely.
What is Firebase Cloud Storage?
Firebase Cloud Storage is a service that developers can use to store and download files generated directly by clients. No server-side lawmaking is needed.
It uses Google Cloud Storage buckets to store the files, allowing accessibility from both Google Cloud and Firebase. These buckets are formed within a hierarchical construction. For example:

What I really like about Firebase Cloud Storage is how seamless information technology integrates with Firebase Authentication so yous can organize uploaded files based on each user and apply access controls if needed.
As well, it scales automatically so there'due south no worry well-nigh moving to some other provider when stored information gets also large.
Now that we know what Firebase Storage can do, let's try using information technology in our project. For this tutorial, I'chiliad making a unproblematic photograph album app that allows users to upload, view and delete images.
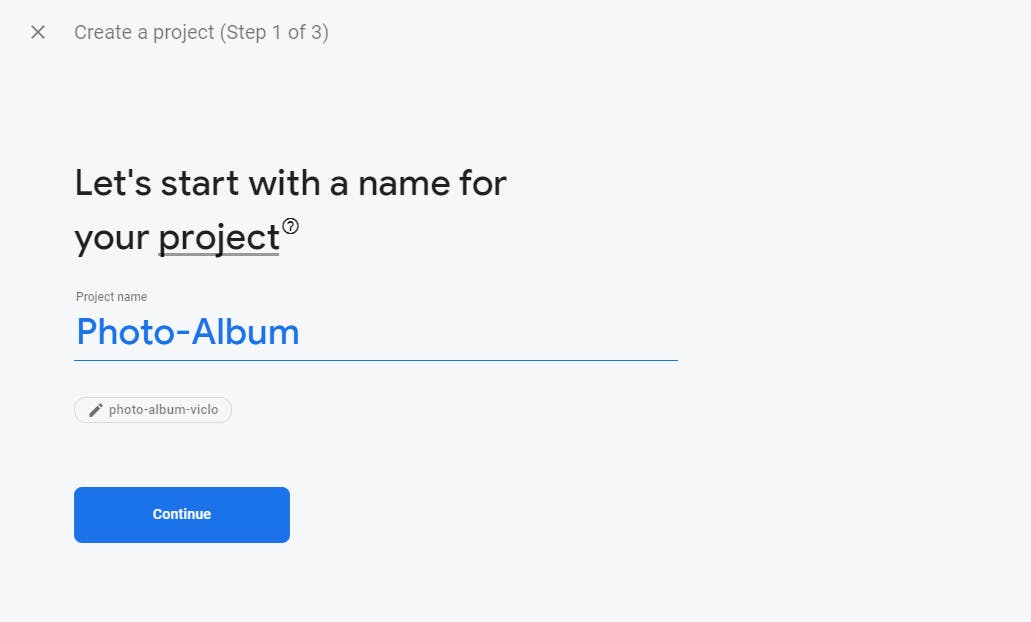
Step 1: Create a new Firebase Project
Caput over to firebase.google.com and create a new project.

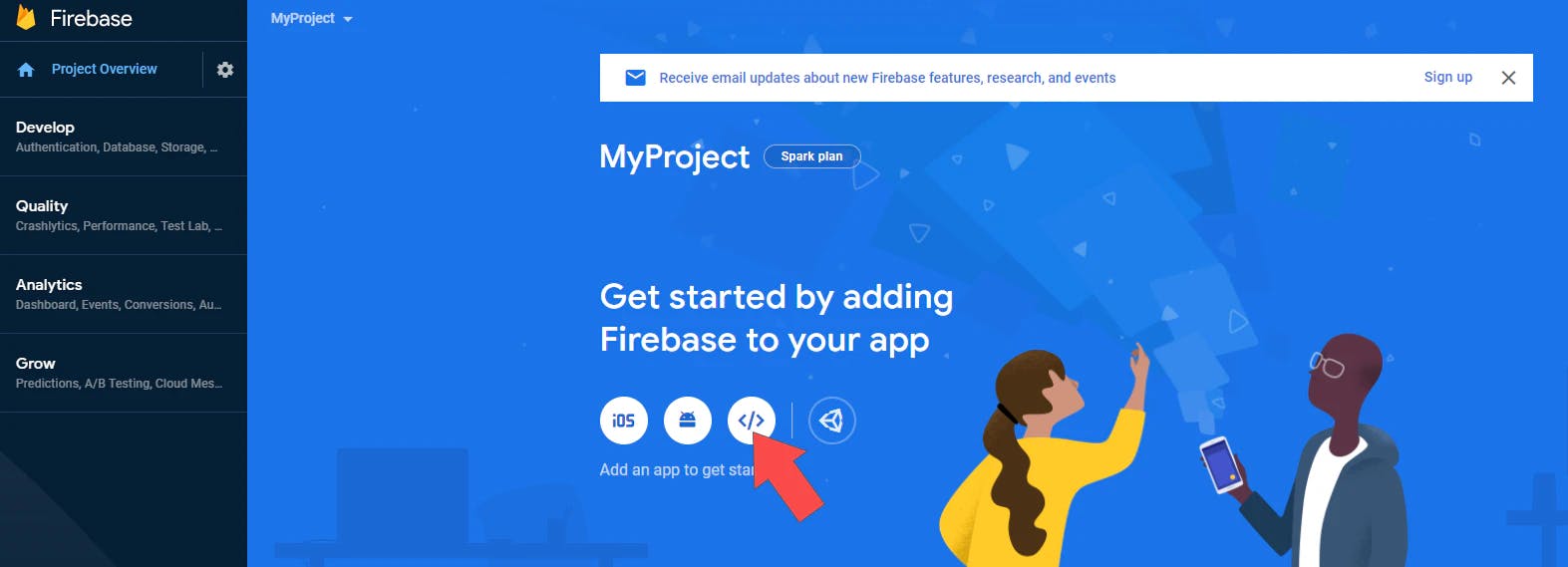
On the dashboard, click on the Web icon to initialize Firebase for Web Apps.

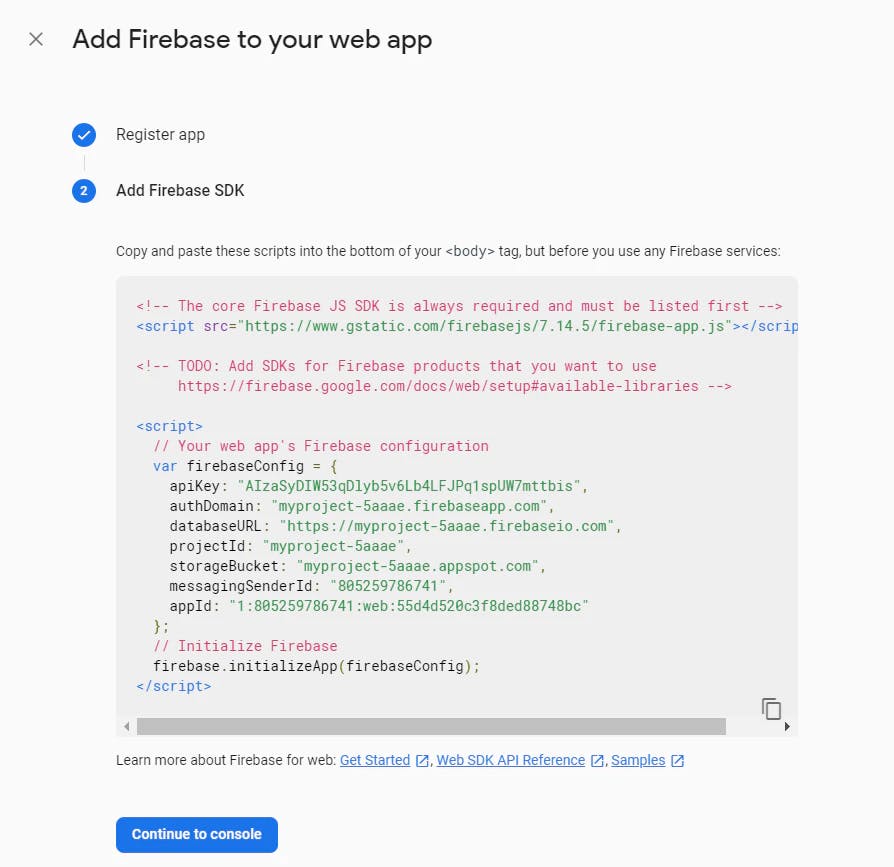
Follow the steps past Firebase and you'll reach a page that shows your config variables (run across image below). This is of import and so copy and save it somewhere. We volition use information technology shortly.

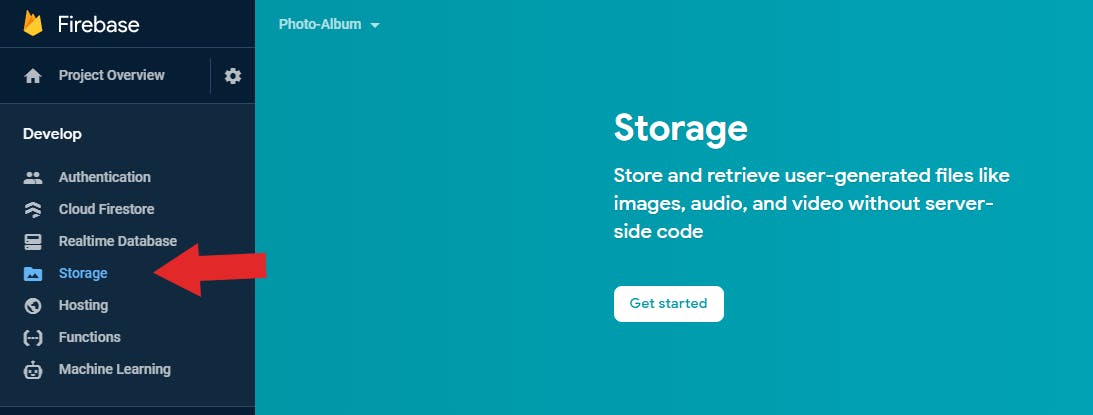
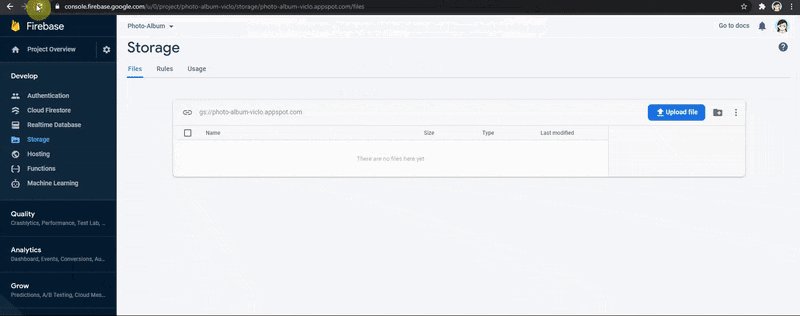
Side by side, caput over to the Storage tab and click on the 'Get Started' button.

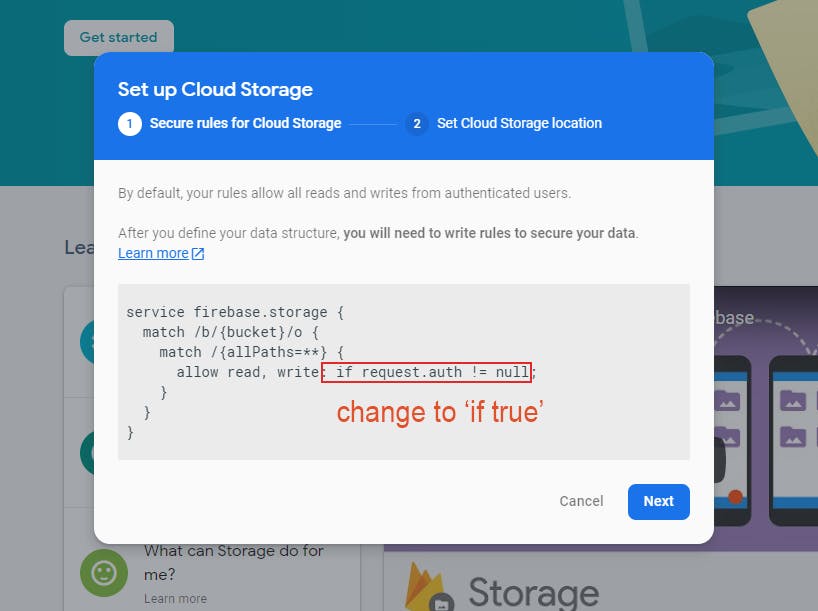
You'll see a pop-up window that asks if you are okay with some settings. Supplant the request.auth !=null to true. This ensures nosotros are immune to upload files to Firebase without needing hallmark for the simplicity of this tutorial.
Click 'Next' to proceed.

And there you go! Firebase Deject Storage is now enabled. Permit's integrate it into our app.
Step 2: Create a React App
For this example, I'm using a react project template. You can utilise whatever front-end framework yous like.
To create a React projection, only run:
npx create-react-app <app-proper noun> In one case your project is created, run:
npm install firebase This is a bundle that contains the necessary tools and infrastructure we need to set Firebase in our app.
Step 3: config.js
Create a file called config.js to store our Firebase config variables that we copied before.
Our config.js will await like:
import firebase from "firebase/app"; import "firebase/storage"; const app = firebase.initializeApp({ apiKey: process.env.REACT_APP_API_KEY, authDomain: process.env.REACT_APP_AUTH_DOMAIN, databaseURL: process.env.REACT_APP_DATABASE_URL, projectId: procedure.env.REACT_APP_PROJECT_ID, storageBucket: process.env.REACT_APP_STORAGE_BUCKET, messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID, }); // Go a reference to the storage service, export it for use export const storage = firebase.storage(); export default app; Notation that I'thou storing the actual config values in my .env file and accessing them as process.env.VARIABLE_NAME.
If you are new with environment variables, I found this nice article explaining how to use it.
Step four: Uploading Files to Storage
In App.js, we tin import our storage reference that nosotros exported from our config.js file.
import {storage} from "./config"; In order to upload files, we demand to accept an input field for the user. We can create an input element like and so:
<input type="file" accept="image/x-png,epitome/jpeg" /> By specifying the blazon to file, the input field will be a file picker.
For this example, we only accept files that are .png or .jpeg. We can specify this requirement in the accept attribute.
Now let'due south add a button that will upload our image to Firebase when clicked.
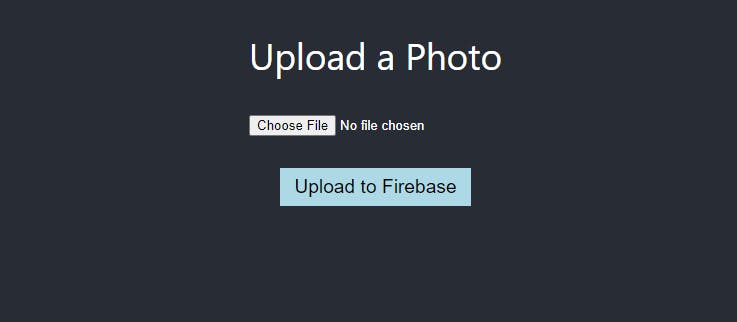
<button>Upload to Firebase</button> At this point, the UI should look something simple like:

1. Create Image state
To track whether our user has supplied a file in the input, we should take an image state. First, import the useState hook.
import React, { useState } from "react"; And initialize the state to null:
const [prototype, setImage] = useState(nothing); two. onImageChange
Next, let'due south create an onImageChange role which volition update the image land every time the user supplied a new file to the input field.
const onImageChange = (eastward) => { const reader = new FileReader(); let file = e.target.files[0]; // get the supplied file // if in that location is a file, set image to that file if (file) { reader.onload = () => { if (reader.readyState === 2) { panel.log(file); setImage(file); } }; reader.readAsDataURL(east.target.files[0]); // if there is no file, prepare image back to naught } else { setImage(nix); } }; Then, we volition pass this function into the onChange handler of our input chemical element.
<input type="file" accept="image/10-png,image/jpeg" onChange={(due east) => {onImageChange(e); }}/> iii. uploadToFirebase
Now permit's create an uploadToFirebase role for our button then that the image volition be uploaded to Firebase when the user clicks the push.
This is how nosotros can implement the function:
- Check if the
imagestate is null. If it is, inquire the user to supply a file start. - If
epitomeis a file, nosotros'll create a root reference to our storage. - And so we create a child reference to store our file. We tin can proper noun that reference by the image's
nameproperty. - Finally, use
put(image)to store our file in the reference. - Then have a callback office to let the user know that the file has been uploaded to Firebase successfully.
Hither's the implementation in code:
const uploadToFirebase = () => { //ane. if (epitome) { //two. const storageRef = storage.ref(); //three. const imageRef = storageRef.child(epitome.name); //4. imageRef.put(prototype) //5. .then(() => { warning("Paradigm uploaded successfully to Firebase."); }); } else { alarm("Please upload an image first."); } }; That should do it!
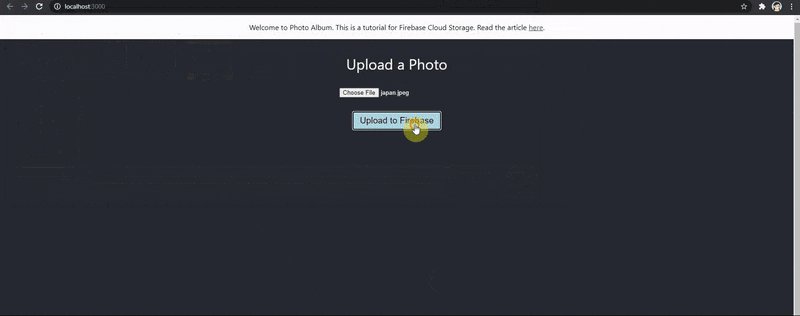
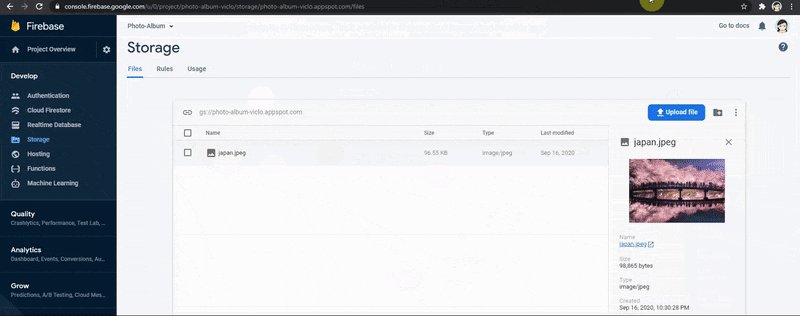
Permit'southward cheque if information technology works.

Yay information technology does! The uploaded image is in Firebase Storage.
Conclusion
With Firebase Cloud Storage, in that location are many things you can do to handle, organize and store user'southward data and files. Stay tuned for the next article on how to think, display and delete files from Firebase Storage.
You can notice the next part here.
Thanks for reading and I promise information technology was helpful in whatsoever manner. Feel free to ask any questions in the comments beneath and refer to the Firebase documentation to read more about it yourself. Take intendance and thank you!
springfieldenver1962.blogspot.com
Source: https://lo-victoria.com/introduction-to-firebase-storage-uploading-files
0 Response to "How to Upload Photos to Storage Firebase"
Post a Comment